利用Github搭建Hexo博客
利用Github搭建Hexo博客
一、配置好搭建环境
Node.js:http://nodejs.cn/download/


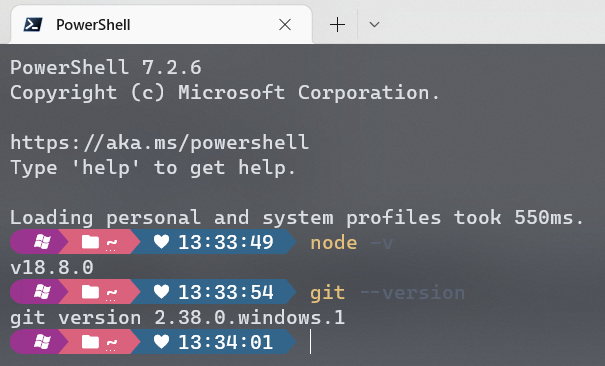
安装成功后通过cmd命令确认是否安装成功及版本号
查看Node.js版本命令:node -v
查看Git版本命令:git --version

二、确保拥有Github账号
Github:https://github.com/

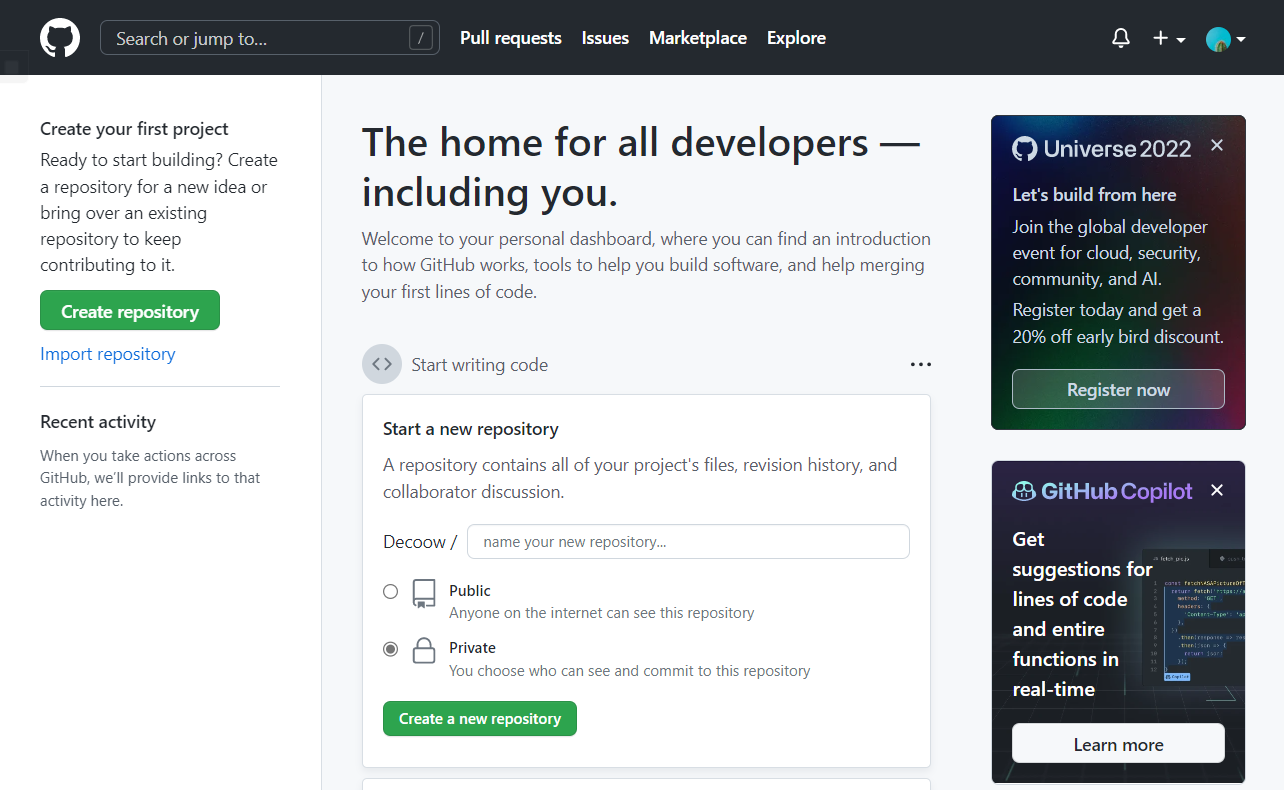
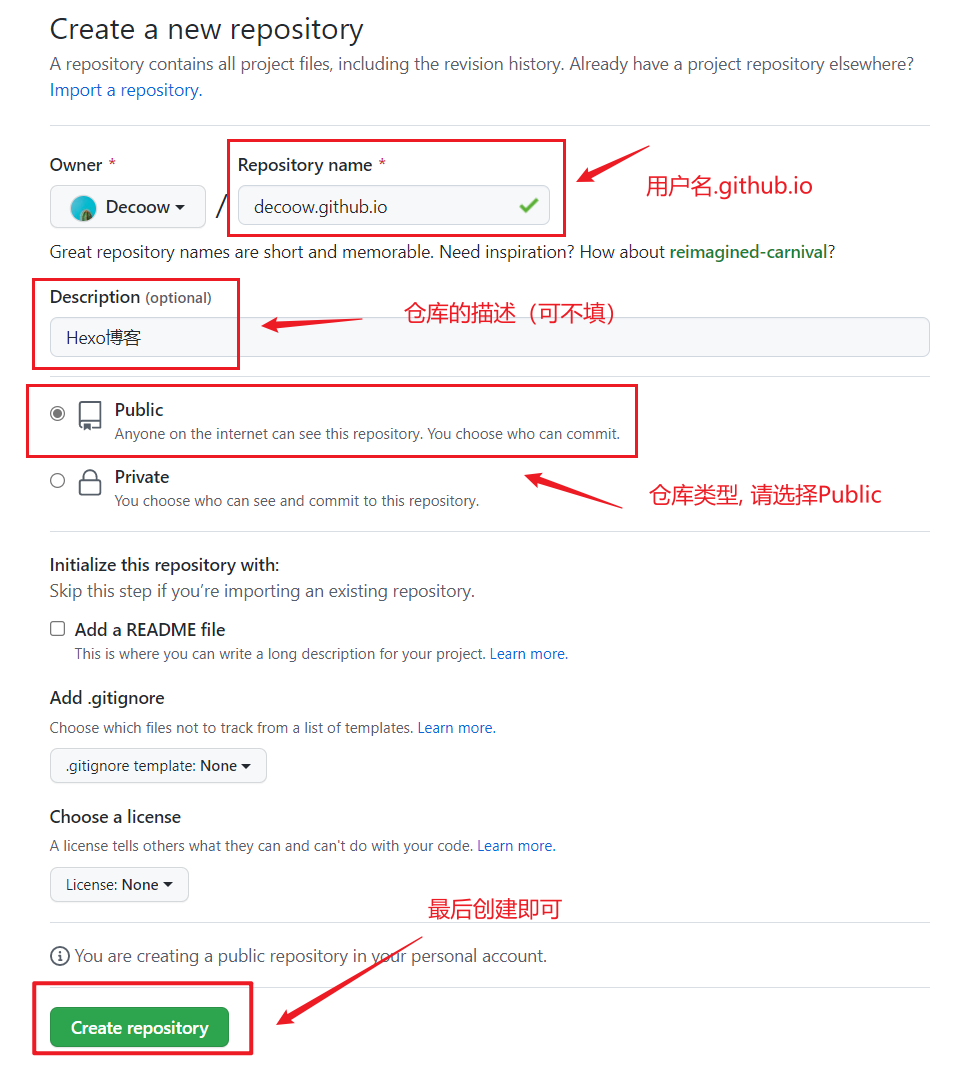
新建 Github个人仓库(已有仓库请直接 Create a New Repository )
创建仓库请注意仓库名格式:用户名.github.io

三、部署准备
请选择一个文件位置放置你的hexo文件

这里选择 C:\Users\[UserName]\Git\hexo
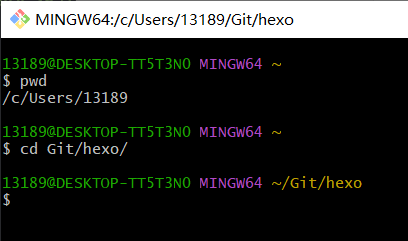
打开之前安装的Git工具中的 GitBash ,打开默认在你的用户名目录下,利用cd命令进入新建好的文件夹


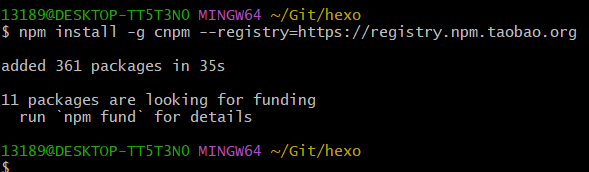
注:git 默认是从国外服务器下载,受网络的影响比较大,有可能会出现异常,所以我们可以利用国内淘宝镜像进行安装。
输入命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org |
注:之后使用的命令以 cnpm 开头,而不是默认的 npm

四、部署Hexo
(1)、 安装hexo
输入命令进行安装:
cnpm install -g hexo-cli |

(2)、 初始化hexo
请输入以下命令进行初始化:
hexo init |

注:若出现无法访问Github的情况如上图请忽略
(3)、 预览hexo
输入以下命令预览:
hexo s |

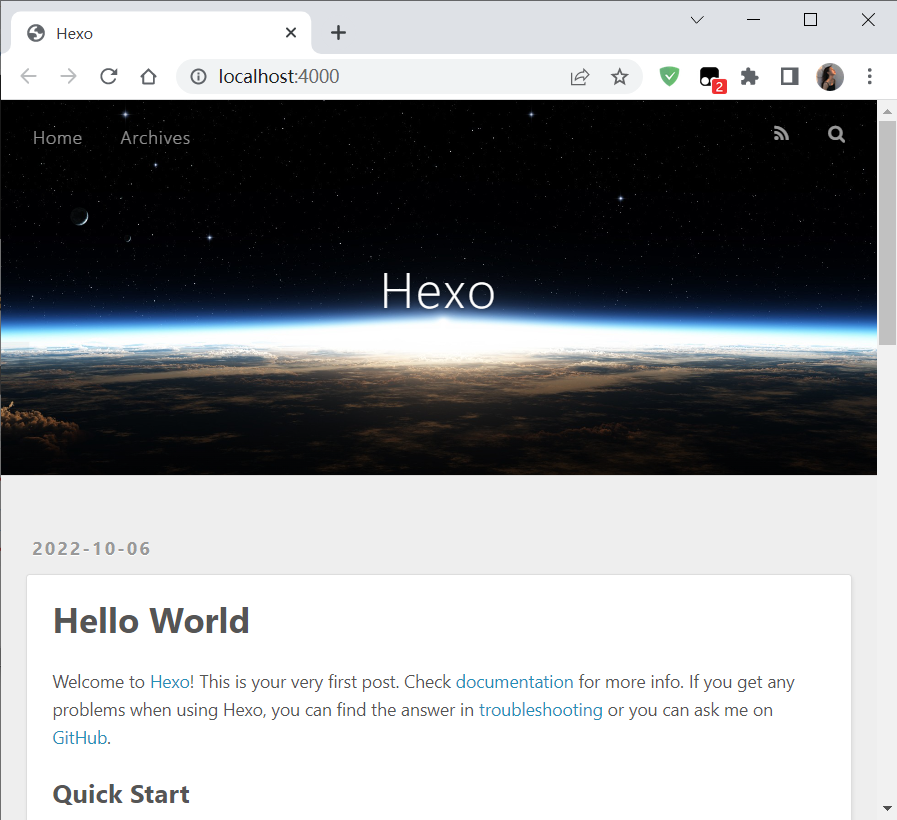
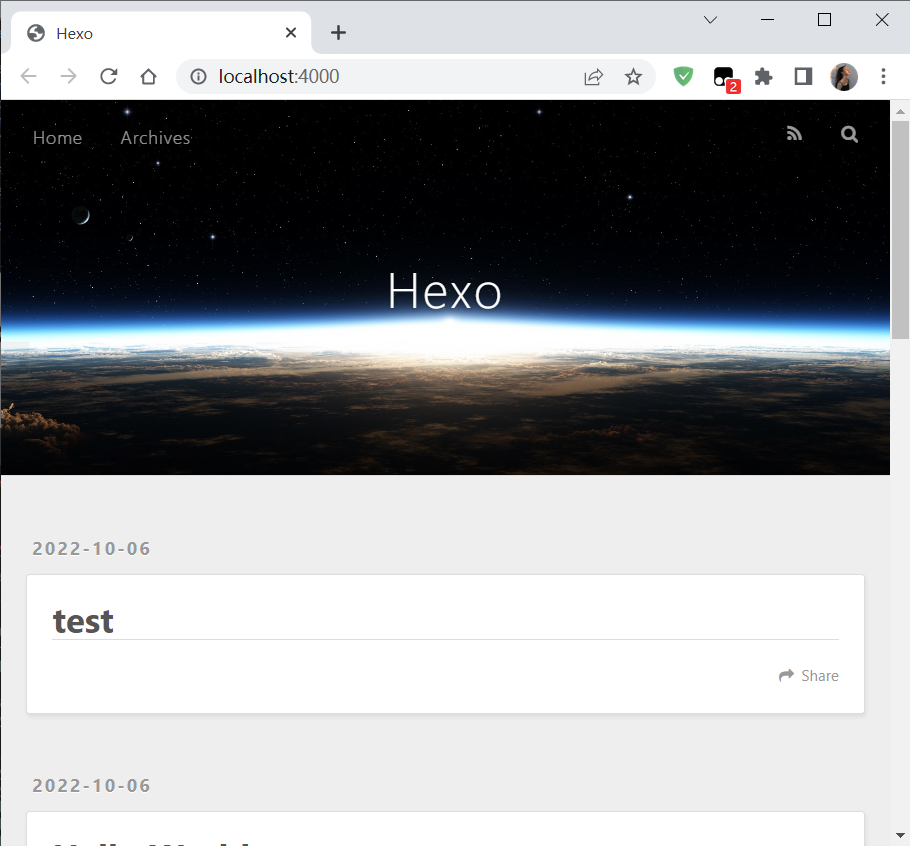
打开浏览器访问 http://localhost:4000/

此时Hexo博客已经成功在本地跑起来了🎉
停止预览请按 ctrl + c 组合键
五、Github远程配置
(1)、 生成 ssh-key
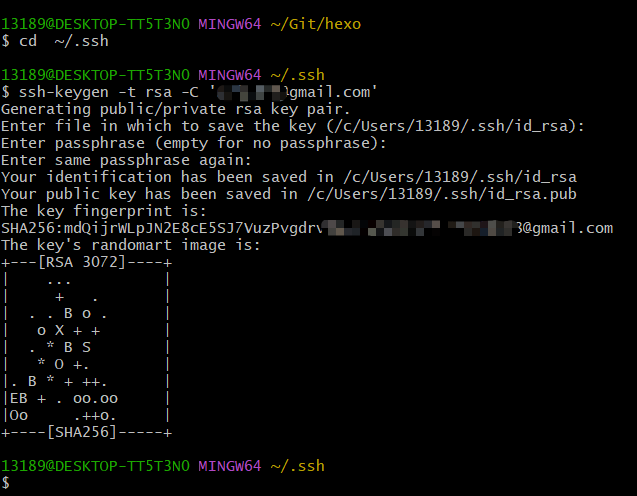
输入命令:cd ~/.ssh
输入命令:ssh-keygen -t rsa -C 'github注册的邮箱地址'

默认回车即可
生成的ssh密钥文件如下:

使用记事本打开 id_rsa.pub 文件并复制生成的key

(2)、 Github配置 ssh-key
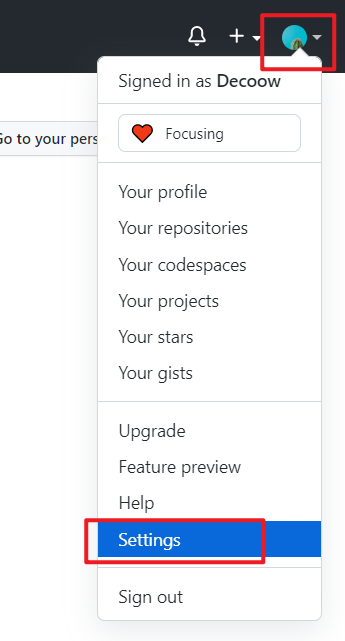
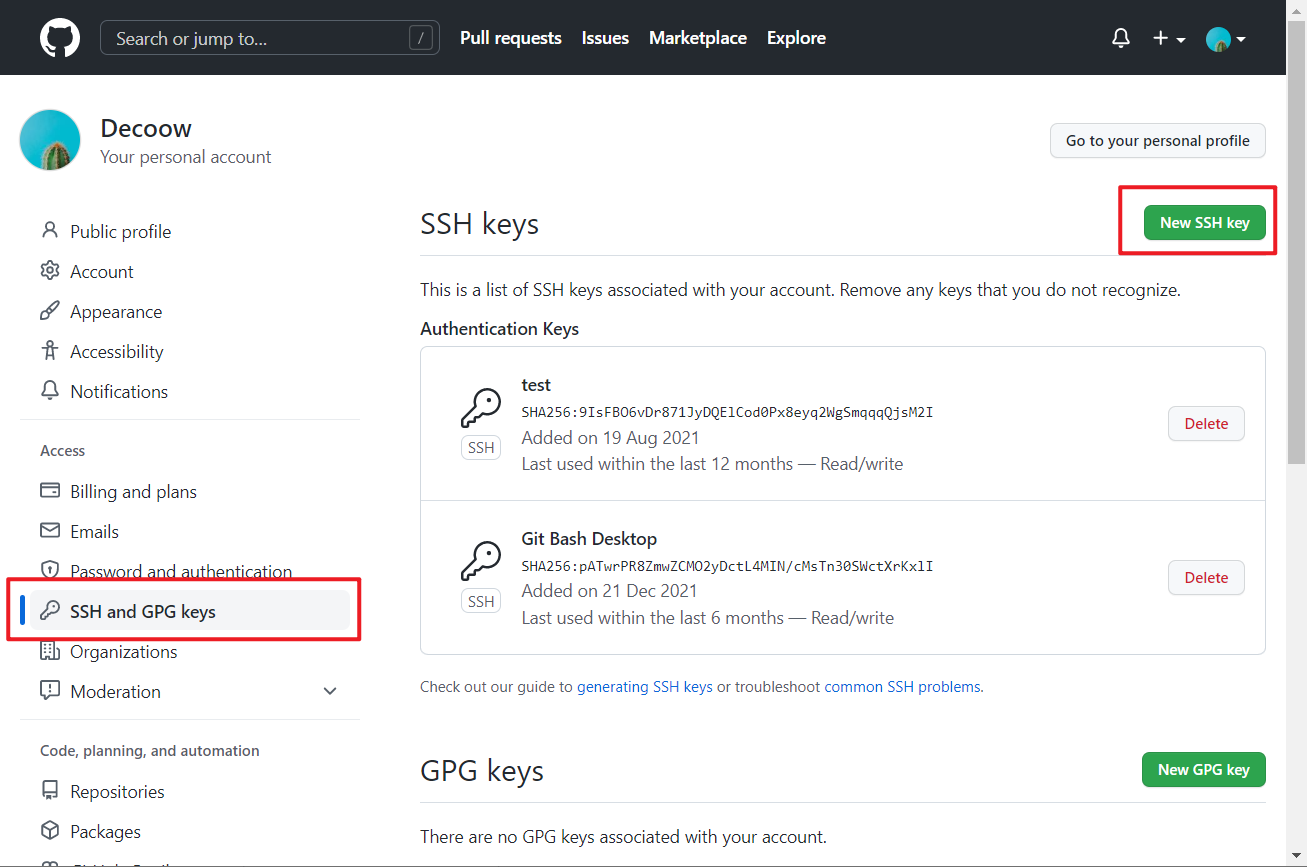
点击右侧头像并进入Setting页面

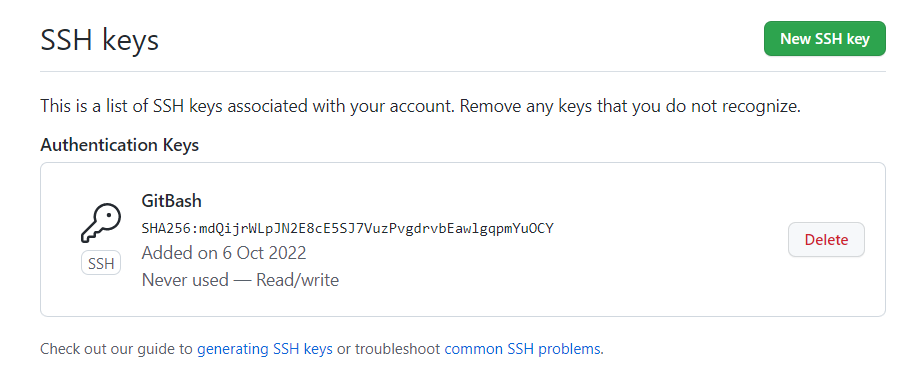
点击左侧的 SSH and GPG keys –> New SSH key ,填入前面复制下来的 ssh-key 保存即可。



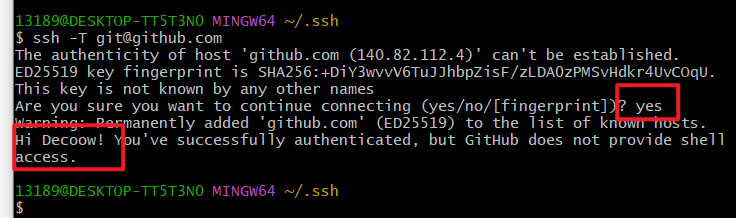
配置完成后在本地进行验证
输入**
ssh -T git@github.com**输入 yes 之后,将会显示你的用户名信息

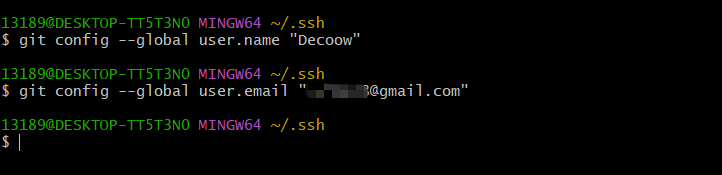
(3)、 GitBash 绑定 Github 信息
输入命令:
git config --global user.name "注册用户名" |
输入命令:
git config --global user.email "注册邮箱" |

六、部署至Github
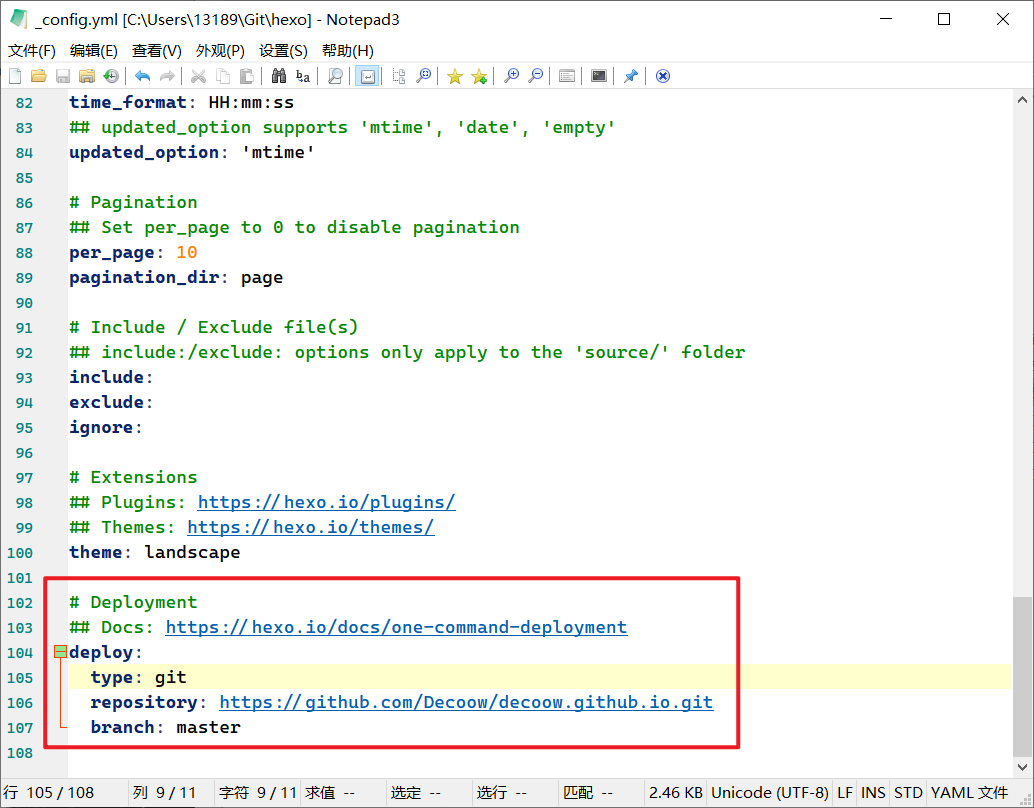
用记事本打开并修改本地仓库目录下 _config.yml 文件

在文件的末尾添加Github仓库信息
deploy: |

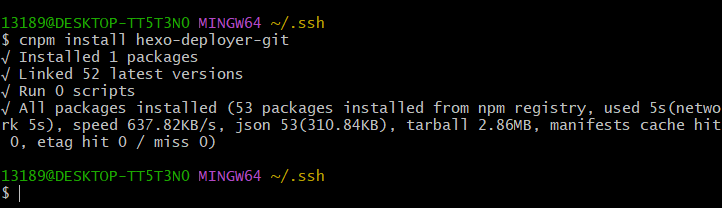
安装部署工具
cnpm install hexo-deployer-git |

此时步骤已经基本完成,接下来部署即可。
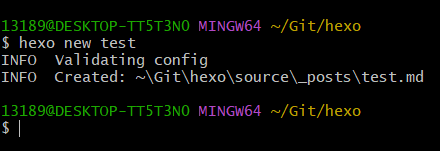
为了测试效果,先新建一篇文章:
hexo new test |

清空缓存文件:
hexo clean |

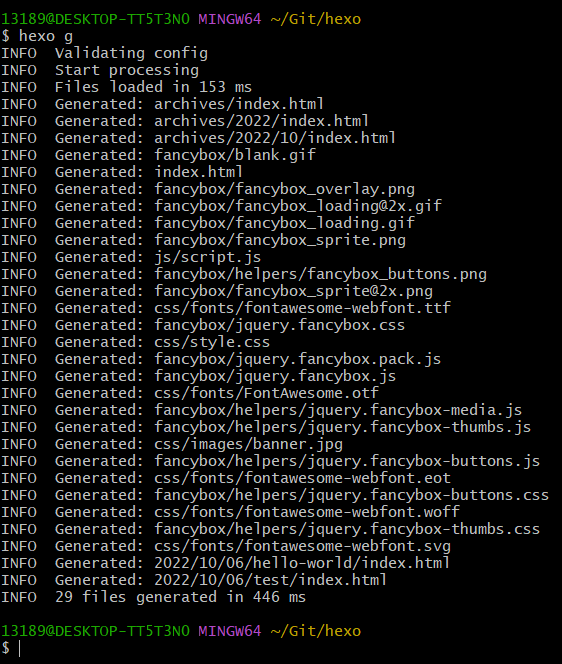
生成hexo静态文件:
hexo g |

预览效果:
hexo s |

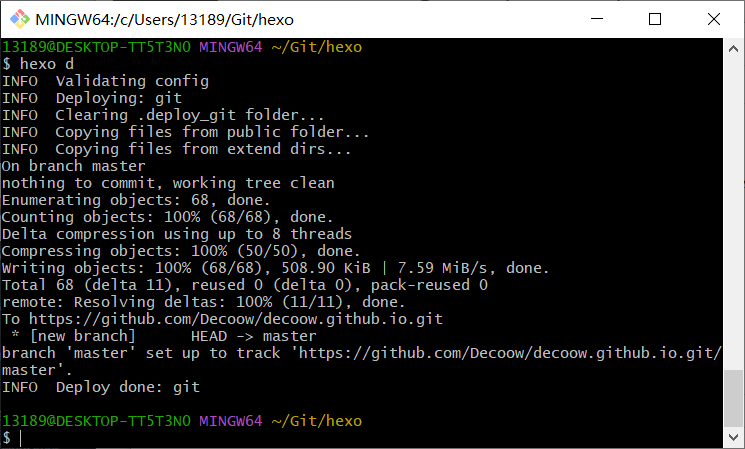
部署至Github:
hexo d |

查看 GitHub 仓库是否部署成功

七、查看效果
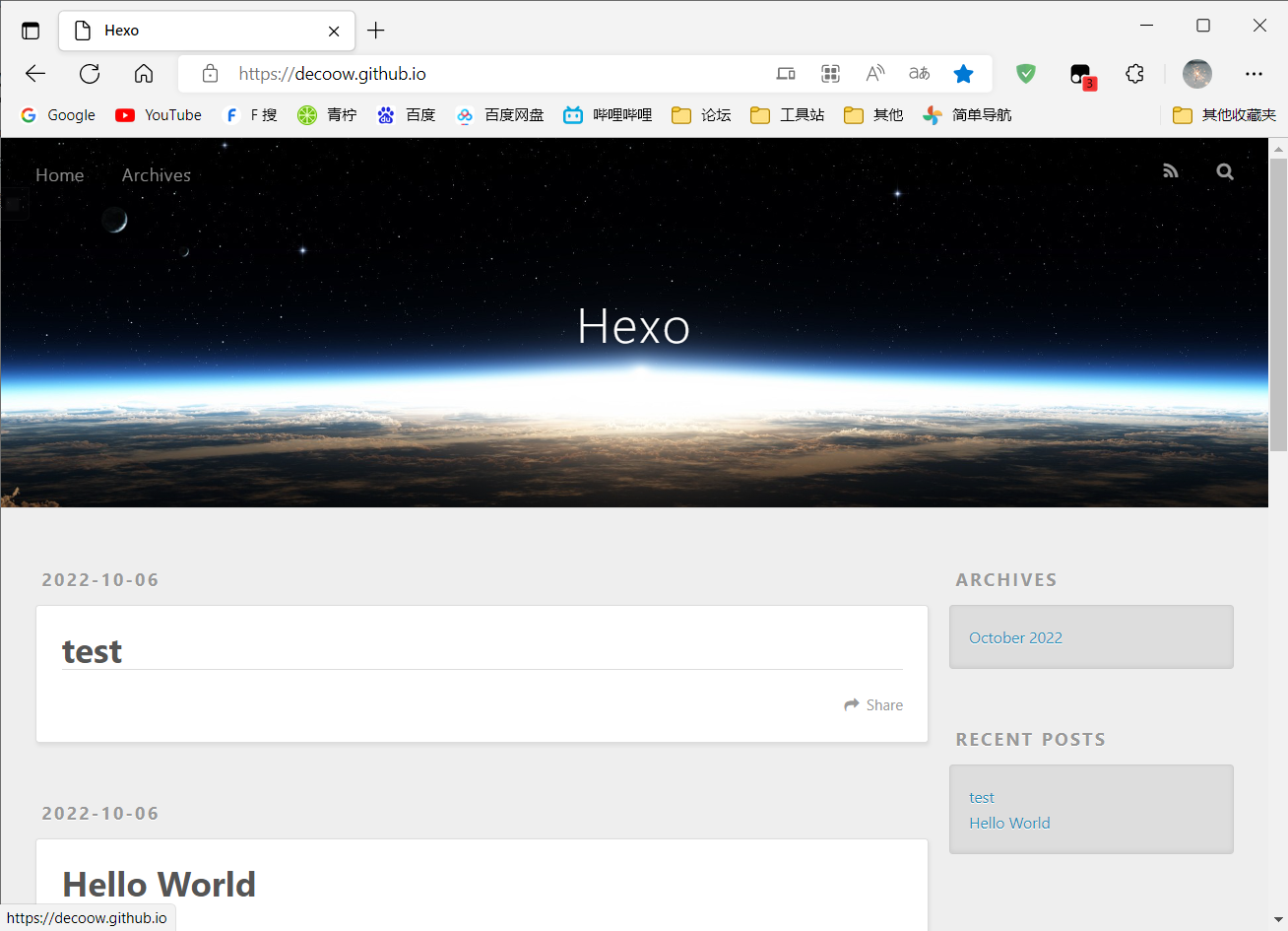
部署过后稍等几分钟等待GitHub刷新,打开你的博客链接就可以看到效果了✨
打开 https://【你的用户名】.github.io/ 即可查看效果